ETCA - EuroTech Center App -
Background
This was the very first iOS app I created and uploaded to the App Store. The app also figured as my graduation assignment for the B.S. Automotive Engineering at HAN University of Applied Sciences in Arnhem.
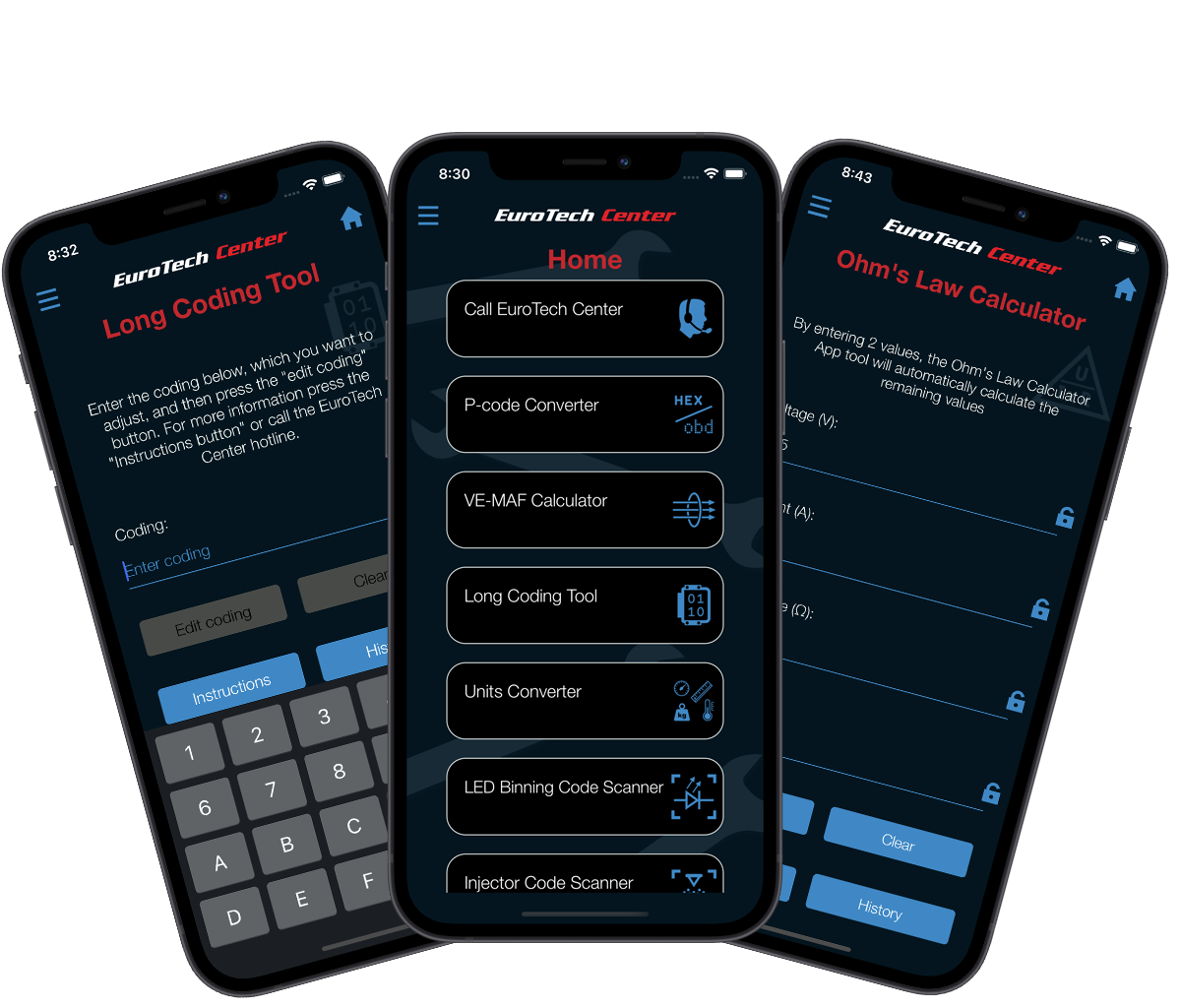
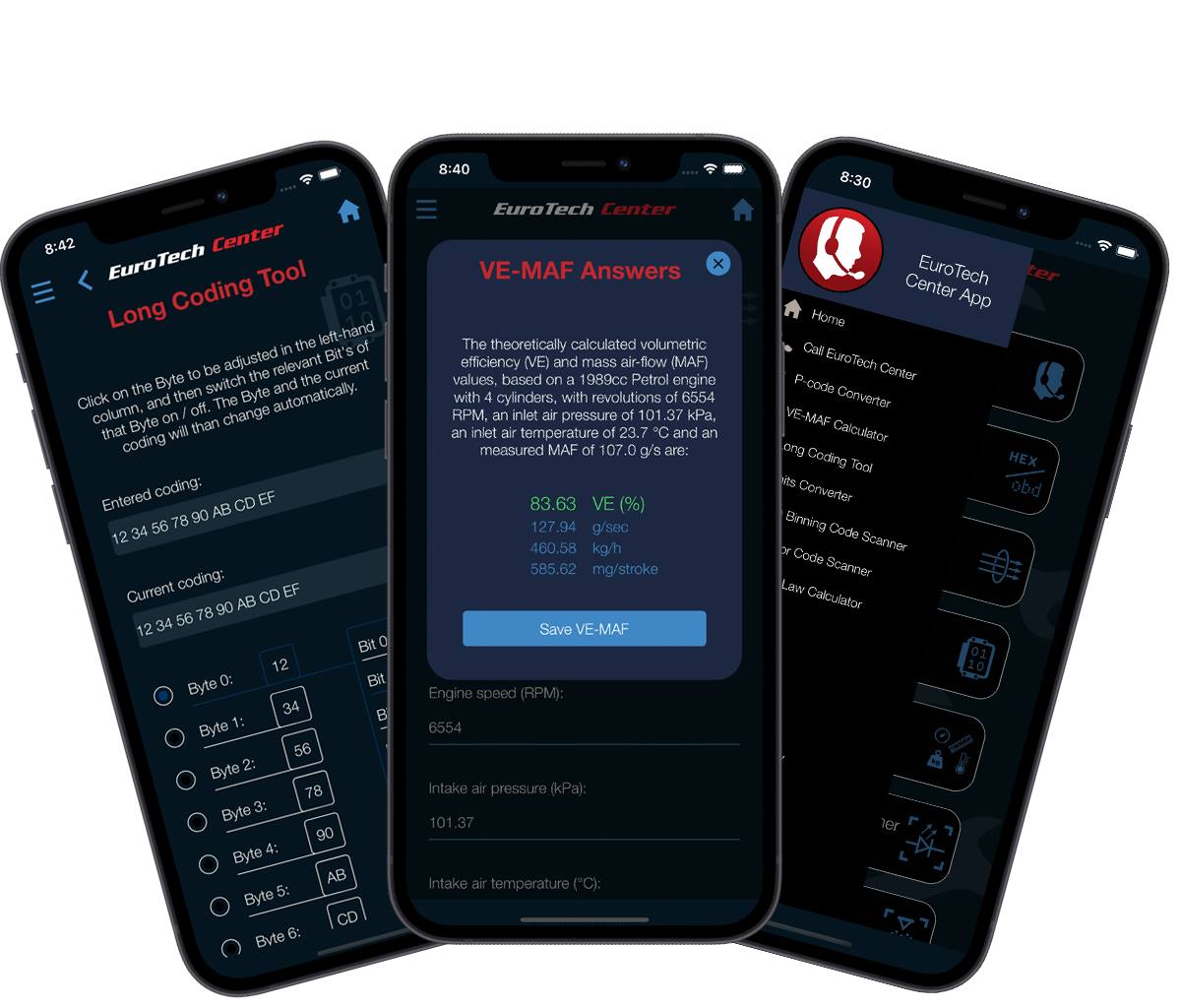
The idea for this app was to create the 'Swiss pocket knife' for every car mechanic in name of the automotive Helpdesk EuroTech Center.
The app consists of several smaller standalone apps that we call 'App Tools'. These App Tools range from case-specific calculators, such as the VE-MAF and Ohms Law Calculators to custom QR code scanners.